theme: mk-cute
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第5天,点击查看活动详情我不允许还有人不会《创建个人代码仓库!》
前言: 最近想把项目中感觉很常用的一些组件或者工具函数集中在自己的仓库中,方便以后使用起来不用再一个一个从 A 仓库找到 A 组件,然后从 B 仓库找到 B 组件… 就当我准备开始的时候,突然转念一想我应该记录下这个过程。 一方面是在公司项目中从我们几个开始敲代码之前,基本上所有前置任务比如创建仓库,安装包管理工具,Eslint 规则…等都是我们 leader 提前帮我们创建好的。我们开始敲代码只需要到代码仓库复制地址,然后到命令行git clone 就完事了。所以我也想通过这个过程梳理一下自己从 0 配置一个代码仓库的思路。
另一方面如果能帮助到他人的话,也是本篇文章的幸事,何乐而不为呢??
一. 使用 Vite 命令行工具
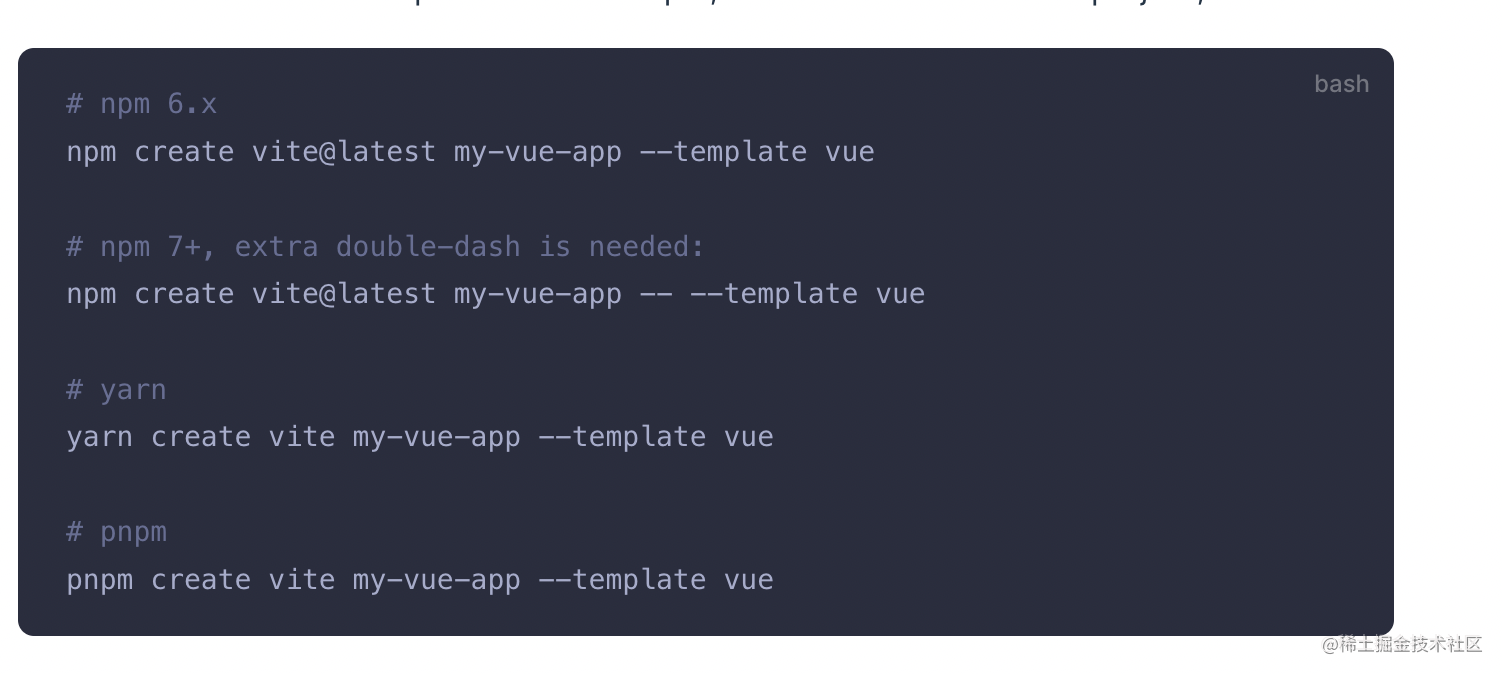
- 我们从 Vite 官方可以得知,我们可以通过
npm或yarn或者pnpm三个包管理工具去初始化仓库。
pnpm的,所以我选择的是pnpm。 - 用终端打开一个你想放这个代码仓库的文件夹,然后输入下面这段代码。
pnpm create vite my-vue-app --template vue


- 接下来会让你确认一遍包名,注意:这里不是让再次确认文件夹的意思,这里其实对应了之后你
package.json的name字段,这个后面会讲到。
- 按下回车之后,我们会看到这样的提示。


pnpm install命令,我们直接打开这个文件看看到底是什么样子。 - 如果你执行的没问题,你现在的代码仓库应该是这个样子。

- 我们打开
package.json文件,看见这个name字段了吗?它其实就对应了刚刚第二次让你确认的package name。
- 假设这里你迫不及待的执行了
pnpm run dev,你会看到下面的报错。
node_modules文件,等于说package.json文件里的依赖都还是一堆字符串而已,并没有发挥它们的作用。
- 让我们在终端下执行
pnpm install
node_modules文件。
pnpm run dev即可。
5173这个端口上跑起来了。

- 这里假如你说十分讨厌 5173 这个数字,我看见就心烦,特别想换一个怎么办?其实非常简单,你只需要将
pnpm run dev这个命令替换成pnpm run dev --port 4399即可。--port后面跟你相跟的数字即可。

- 这里我需要额外再讲一下,如果你下次再次执行
pnpm run dev你会发现你依旧跑在了5173这个默认的端口上。如果你想永久更改端口,其实非常非常简单。你只需要在package.json文件修改下面的这一行配置即可。

二. 使用 Prettier 约束代码规范
- 从 Prettier 官方直接复制这条命令在命令行敲出即可。

- 然后你只需要在你项目的根目录下,手动创建两个文件。一个
.prettierrc.json,一个.prettierignore文件。是的你没有听错,你真的是简简单单敲两下就可以完成prettier的配置。
- 真的,你千万不要觉得这些文件的由来是多么神奇的事情,这些文件虽然是脚手架帮你自动生成的,但是你把它们删除了,重新创建效果是一模一样的。

- 也正因为了如果每开启一个项目我们都需要去完成这些毫无意义的 “重复工作”,脚手架才应运而生。它帮你快速搭建了一个项目所需的基本内容,可以让你快速投入到代码的编写当中,为你节省了大量的时间才是它的意义。
- 首先我们打开
.prettierrc.json,在这里我们可以设定项目格式化的一些规则,这是我们项目里常用的配置。主要限制了 1.每一行换行的宽度 2.省略分号 对象的最后一个属性自动加逗号。
prettier的文档。) - 然后我们打开
.prettierignore文件,在这个文件里你可以设置你不想格式化的文件,使用的语法规则和.gitignore一模一样。
gitignore文件。
prettier默认是设置好忽略node_modules文件的,而我又不需要额外忽略其它文件,所以我这里就不需要填写这个文件内容。 - 然后你可以试一试,把对象后面的逗号删除,然后把分号加上,我是设置了保存自动格式化的功能,所以当我保存文件的时候,它会自动帮我格式化掉。如果你看到了效果,那么证明你
prettier已经成功配置好了。
三.使用 UnoCSS
- 看过我之前文章的读者一定对我这种写法不陌生。

<Style>标签了,因为起类名简直是一种折磨,所以我们统一采用了一种将样式写进class属性里的写法,初次使用这张写法也许会很不习惯。但是一旦你上手以后,就再也回不去了,不用起类名简直不要太爽!!!?。 - 我们直接到 UnoCss GitHub,去查阅相应的使用方法。在
ReadMe.md可以找到 Installation 选项
- 打开后我们可以看到如下的命令,直接命令行输入
pnpm i unocss即可。
- 等安装好后,我们就去
vite.config文件下引入Unocss,并添加到 Vite 的 Plugins 选项当中。
- 然后在去 main.js 文件下引入。

- 最后一步,你可以选择一款你喜欢的预设来启动你的
UnoCss。
class属性里写样式的方案,如我们项目里使用的tailwindCss等 UnoCSS 不知道你喜欢哪一种风格所以让你进行了一个选择。这里该怎么解释呢?等你自己用的时间长了以后,你就会自己领会,在这里我只需要带你入门,我想你暂时这样理解我想应该没什么问题。
之前的那些解决方案都太重了,打包后的体检会很大。但是 Uno 在它们的基础上帮你做了一层优化,打包起来体检更轻,编译更快速。
- 设置也非常简单,点进去这里。


pnpm i -D @unocss/preset-uno - 安装完以后打开你的
vite.config.js文件,引入presetUno然后在下面的Unocss里完成相关设置即可。
- 然后我们随便创建一个简单的样式看一下生效了没。

<div>标签会被设置100px的宽高,然后red的背景颜色,最后是blue的字体颜色
三. 设置路径别名
- 最后打开我们的
App.vue文件。
@来作为src,比如下面。
- 我们打开
vite.config.js文件。
node.js的话,可能会知道path身上的一些方法,也自认懂这些写法。
- 然后我们去
App.vue去尝试一下。

- 但是不要把这个当成很什么高深莫测的写法,你这样写是当你想引入
src目录下的文件时,你import xxx from '@/xxxx'就可以了 。
- 你也可以这样,引入
src/components目录下的文件时,直接from "#/xxx.vue"来引入。

四. 将代码托管 GitHub
- 首先我们选择使用
git来托管,就要在项目里先使用git init来将 git 引入到我们的这个仓库里。
- 接下来打开 github,点击创建仓库。

- 填写你的仓库名字之类的,填写完成以后点击下方的
Create repository。
- 然后会来到这个页面,我们复制下面这行代码。

- 终端执行这行代码,将我们本地仓库和 github 远程仓库联系起来。

- 执行完毕,使用
git remote -v可以看到你本地仓库的上游已经变为刚刚我们远程仓库的地址了。
- 最后执行
git push --set-upstream origin master,这样就把你当起的分支,也就是把本地的master分支和远程仓库的master关联起来。
- 后面的
git add,git commit,git push就不过多重复了。当你提交了你的代码后,你的代码仓库页面就会变成这样样子。
- 如果这时候你想切换分支。你可以执行
git checkout -b dev。
- 当你
git push的时候,你会发现和刚刚一模一样的命令提示。
dev的仓库,那你push的时候,git其实不知道你想往哪里推。 然后你执行相同的命令git push --set-upstream origin dev即可。
- 回过头看一下远程仓库,果然多了一个
dev分支。
结语
在实际项目中初始化代码仓库大概流程就是这些,希望你能学到一些知识。?感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END





































































暂无评论内容