为什么需要分包策略?
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第16天,点击查看活动详情浏览器的缓存策略
浏览器在请求静态资源时,只要静态资源的名称不变,它就不会重新请求 xxx.js资源。 使用Vite打包后的js文件是带有哈希值的,只要我们的代码内容有一点点变化,那么文件的hash值都会变化。 我们初始化一个项目,安装vite进行演示npm init -y
npm i vite -D
// main.js中写一点逻辑
const mainArr = []

// 更改main.js中的逻辑
let mainArr = []

浏览器缓存策略的不足
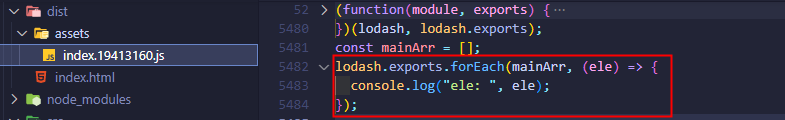
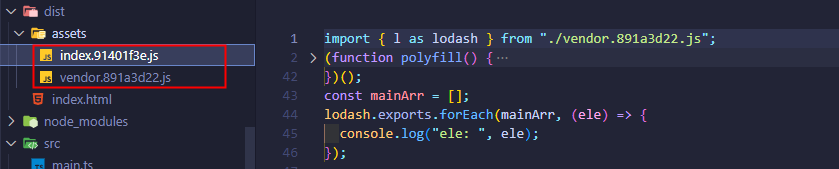
假设我们的项目修改了一点点业务逻辑,每次 打包发布后,由于打包的文件名发生了改变,浏览器都会重新请求这个js文件。 看个示例: 我们引入lodash,然后main.js中写入一点逻辑。import { forEach } from "lodash"
const mainArr = []
forEach(mainArr,(ele) => {
console.log('ele: ', ele);
})


分包策略的实现
vite中实现分包策略,实际是靠配置rollup的打包配置完成的。// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
build:{
// 在这里配置打包时的rollup配置
rollupOptions:{
}
}
});
output.manualChunks 官方注解: 当该选项值为函数形式时,每个被解析的模块都会经过该函数处理。如果函数返回字符串,那么该模块及其所有依赖将被添加到以返回字符串命名的自定义 chunk 中。例如,以下例子会创建一个命名为 vendor 的 chunk,它包含所有在 node_modules 中的依赖。
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor';
}
}
import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这里配置打包时的rollup配置
rollupOptions:{
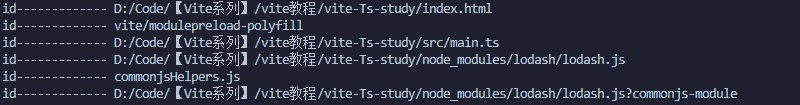
manualChunks:(id) => {
console.log("id-------------",id);
}
}
}
});

import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这里配置打包时的rollup配置
rollupOptions:{
manualChunks:(id) => {
if (id.includes('node_modules')) {
return 'vendor';
}
}
}
}
});

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容