theme: nico
本文正在参加「金石计划 . 瓜分6万现金大奖」 随着前端工程化的发展,前端代码规范也显得越来越重要,所以作为一个前端对于这方面还是需要有一定的了解的。本篇文章将带大家使用ESLint+Prettier+Stylelint+Husky从零搭建一个Vite+Vue3项目
ESlint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误,它的使用其实很简单 首先安装 ESLintpnpm i eslint -D
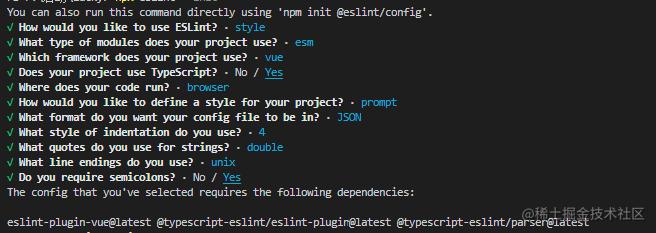
npx eslint --init

pnpm i eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D
package.json的script中添加命令lint:script
"scripts": {
"lint:script": "eslint --ext .js,.jsx,.vue,.ts,.tsx --fix --quiet ./"
},
pnpm run lint:script会报错,我们需要将.eslintrc.json文件下的"parser": "@typescript-eslint/parser"
移动到parserOptions中,然后新增parser: vue-eslint-parser,因为eslint-plugin-vue规定如果用了其它解析器则需要将其移动到parseOptions下才不会发生冲突,如下
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"parser": "@typescript-eslint/parser"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
]
}
}
pnpm lint:script
集成 Prettier
Prettier 对代码做格式化比较专业,所以 ESLint 经常结合 Prettier 一起使用。 安装pnpm i prettier -D
"type": "module",,所以这里要以cjs后缀结尾)
module.exports = {
printWidth: 80, //一行的字符数,如果超过会进行换行,默认为80
tabWidth: 2, // 一个 tab 代表几个空格数,默认为 2 个
useTabs: false, //是否使用 tab 进行缩进,默认为false,表示用空格进行缩减
singleQuote: true, // 字符串是否使用单引号,默认为 false,使用双引号
semi: true, // 行尾是否使用分号,默认为true
trailingComma: "none", // 是否使用尾逗号
bracketSpacing: true // 对象大括号直接是否有空格,默认为 true,效果:{ a: 1 }
}
Prettier集成到ESLint中
安装eslint-config-prettier(覆盖 eslint 本身规则)和eslint-plugin-prettier(Prettier 来接管 eslint –fix 即修复代码的能力)
pnpm i eslint-config-prettier eslint-plugin-prettier -D
.eslintrc.json(带有注释的部分就是新加的)
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
// 1. 接入 prettier 的规则
"prettier",
"plugin:prettier/recommended"
],
"overrides": [],
"parser": "vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"parser": "@typescript-eslint/parser"
},
"plugins": [
"vue",
"@typescript-eslint",
"prettier"
],
"rules": {
// 3. 开启 prettier 自动修复的功能
"prettier/prettier": "error",
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
]
}
}
pnpm run lint:script
保存自动格式化
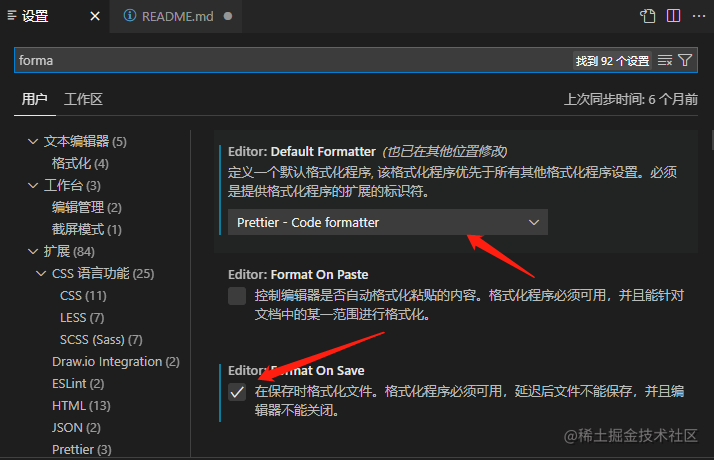
我们通常希望在保存的时候自动执行lint:script,这里只需要对VSCode进行一个配置即可

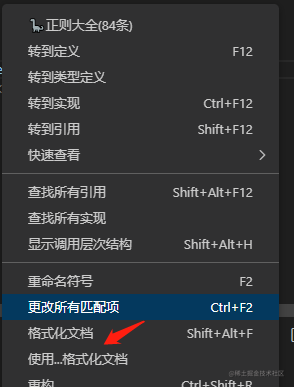
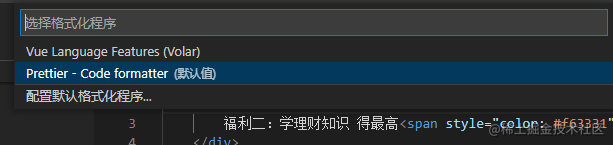
Prettier,并将保存自动格式化勾选,然后右键选择”使用…格式化文档”,设置默认为Prettier即可实现保存自动格式化文档


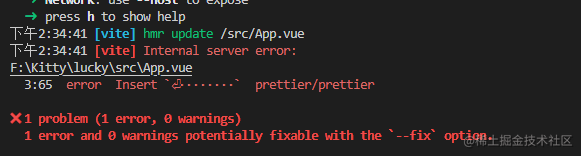
在 vite 中引入 ESlint 插件
在 vite 中引入 ESlint 插件原因是因为有些用户不是使用 VSCode 进行开发的,所以我们需要在开发编译阶段就给出提示,引入方式如下 安装vite-plugin-eslint
pnpm i vite-plugin-eslint -D
vite.config.ts使用
// vite.config.ts
import viteEslint from 'vite-plugin-eslint';
// 具体配置
{
plugins: [
// 省略其它插件
viteEslint(),
]
}

Stylelint 样式规范工具
Stylelint 主要是对 CSS,Less,Scss 等样式代码的规范检查 首先安装对应工具,这里以 scss 为例子pnpm i stylelint stylelint-prettier stylelint-config-standard postcss-scss postcss-html stylelint-config-recommended-vue stylelint-config-recess-order -D
.stylelintrc.cjs,如果没有设置"type": "module"可以以.js结尾
module.exports = {
// 注册 stylelint 的 prettier 插件
plugins: ['stylelint-prettier'],
// 继承一系列规则集合
extends: [
// standard 规则集合
'stylelint-config-standard',
// standard 规则集合的 scss 版本
'stylelint-config-standard-scss',
// 样式属性顺序规则
'stylelint-config-recess-order',
// 接入 Prettier 规则
'stylelint-config-prettier',
'stylelint-prettier/recommended'
],
// 配置 rules
rules: {
// 开启 Prettier 自动格式化功能
'prettier/prettier': true
}
}
package.json增加script配置
{
"scripts": {
// stylelint 命令
"lint:style": "stylelint --fix \"src/**/*.{css,scss}\""
}
}
pnpm run lint:style即可对样式进行格式化
同样的我们可以在 VSCode 中安装Stylelint让我们在开发阶段就能看到错误

vite 集成 Stylelint
和 ESLint 一样,Stylelint 也可以集成在 Vite 中,让我们可以在控制台看到错误信息 vite2 安装@amatlash/vite-plugin-stylelint,vite3 安装 vite-plugin-stylelint
pnpm i vite-plugin-stylelint -D
vite.config.ts中
import viteStylelint from 'vite-plugin-stylelint';
{
plugins: [
viteStylelint(),
]
}
package.json设置一个lint集合命令
"scripts": {
"lint:script": "eslint --ext .js,.jsx,.vue,.ts,.tsx --fix --quiet ./",
"lint:style": "stylelint --fix \"src/**/*.{css,scss}\"",
"lint": "npm run lint:script && npm run lint:style",
}
ESLint+Prettier+Stylelint的配置了,接下来要做的就是让不符合规则的代码不允许commit,这里可以使用哈士奇(Husky)进行拦截
Husky
首先安装 huskypnpm i husky -D
"scripts": {
"prepare": "husky install"
},
.husky文件不存在,可以先执行下pnpn i或者npx husky install
npx husky add .husky/pre-commit "npm run lint"
.husky/pre-commit
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run lint
配置 lint-staged
当我们执行git commit的时候就会先执行npm run lint,只有lint通过后才会提交,但是这样每次提交都要全量检查文件有点太费时,如果我们想让它只检查提交的文件可以使用lint-staged这个插件
pnpm i -D lint-staged
package.json中配置
{
"lint-staged": {
"**/*.{js,jsx,tsx,ts,vue}": [
"npm run lint:script",
"git add ."
],
"**/*.{scss}": [
"npm run lint:style",
"git add ."
]
}
}
pre-commit中的npm run lint修改为npx --no -- lint-staged即可
commit 提交信息规范
除了代码规范以外,代码的提交信息我们也需要进行一个规范,这里我们可以直接使用commitlint以及它的工具库
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
.commitlintrc.cjs
module.exports = {
extends: ["@commitlint/config-conventional"]
};
@commitlint/config-conventional 规定的 commit 信息一般由两个部分: type 和 subject 组成,结构为<type>: <subject>,如新增功能feat: add fun
type 如下
- build 影响项目构建或依赖项修改
- chore 其他修改
- ci 持续集成相关文件修改
- docs 文档修改
- feat 添加新功能
- fix 修复 bug
- perf 更改代码,以提高性能
- refactor 代码重构
- revert 恢复上一次提交
- style 代码格式修改
- test 测试用例新增、修改
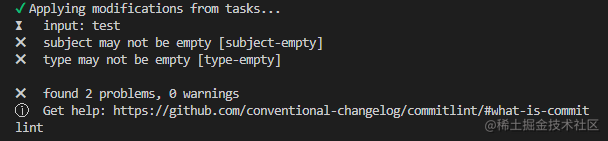
commitlint集成到husky中
npx husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"
.husky下就多了一个commit-msg文件
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx --no-install commitlint -e
commit

到这里项目集成代码规范工具已经完成了,大家在配置的过程中难免会遇到一些问题,欢迎大家在评论区留言一起解决,如果这篇文章对你有所帮助就点个赞吧?
git地址
v3-project-template感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容