开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第1天,点击查看活动详情










------本页内容已结束,喜欢请分享------

前言
作者现在主要负责的项目是通过音视频等课程提高教师职业能力的,说白了就是给老师卖课赚钱。大家都知道知识付费现在还是很火的,既然是要付费的知识,就肯定有人想白嫖,直接去下载课程里面音视频。业界就有很多工具,比如说IDM、NeatDM、迅雷等等(再多说就是在教大家犯罪了哈哈,大家千万不要点开),产品经理就说要做音视频加密。技术选型
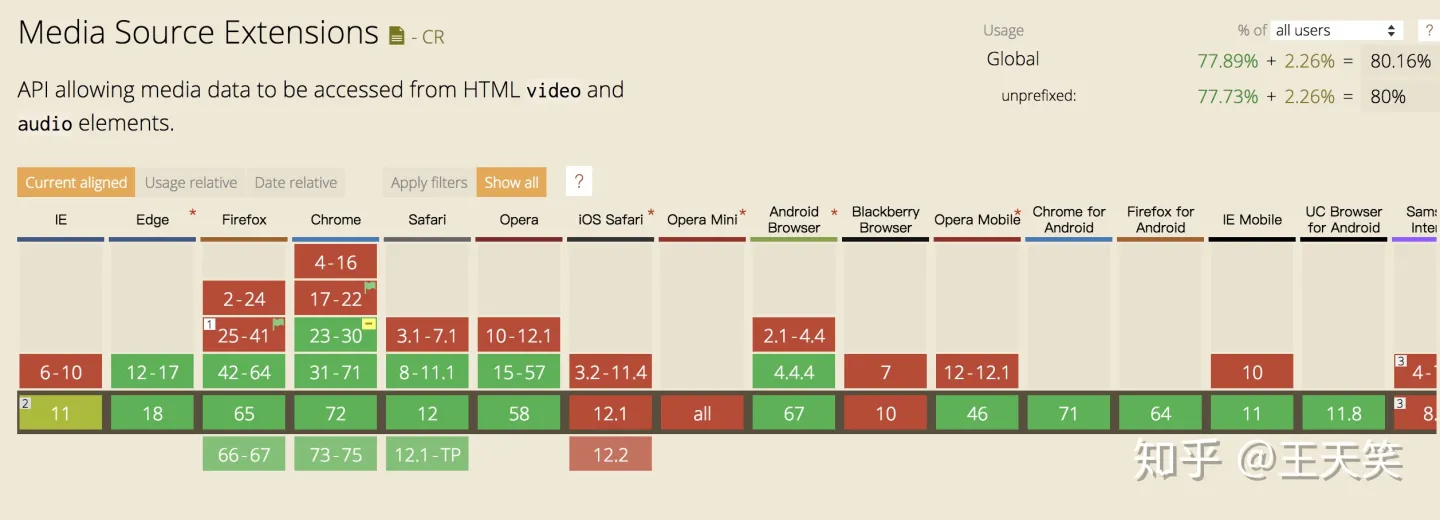
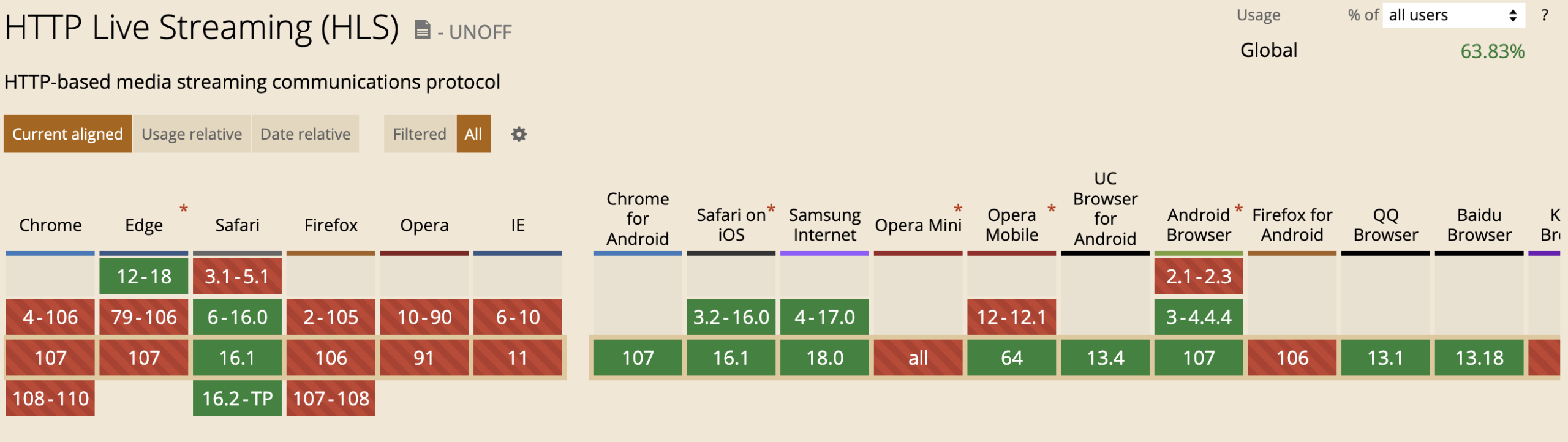
项目主要是移动端H5,发现因为浏览器兼容性的问题,很多防盗方案都不好做。如果直接使用原生播放视频,就不能够控制视频源的请求。只能由浏览器自己去拉流,没啥操作的余地。想要解决这个问题,就要用到 MSE(Media Source Extensions),基于 XHR 请求动态构造音视频源,大家可以简单了解一下先不用太深入。 但是呢,MSE 这玩意又有很多兼容性问题,比如说在 IOS Safari浏览器上不支持:


HLS协议
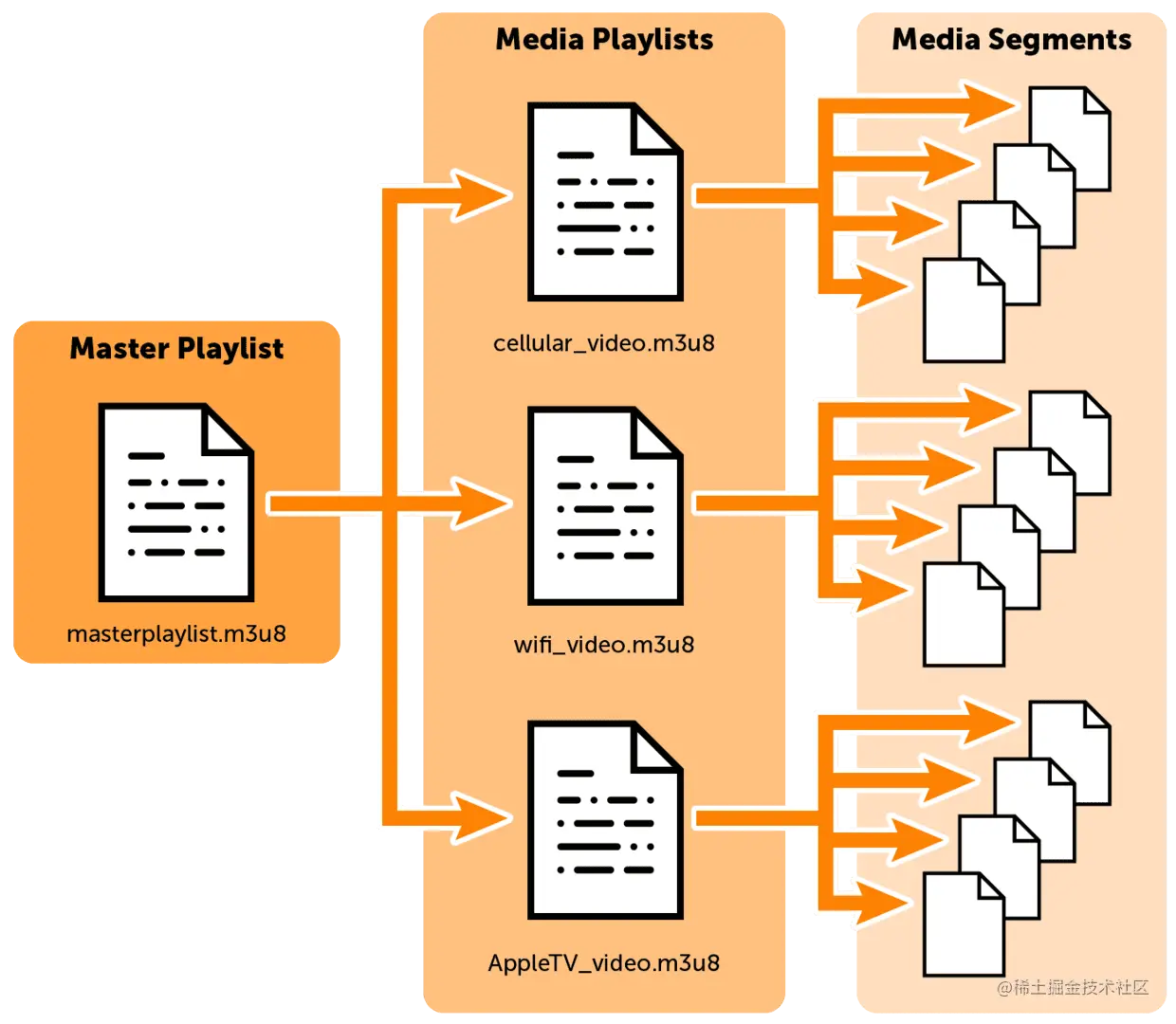
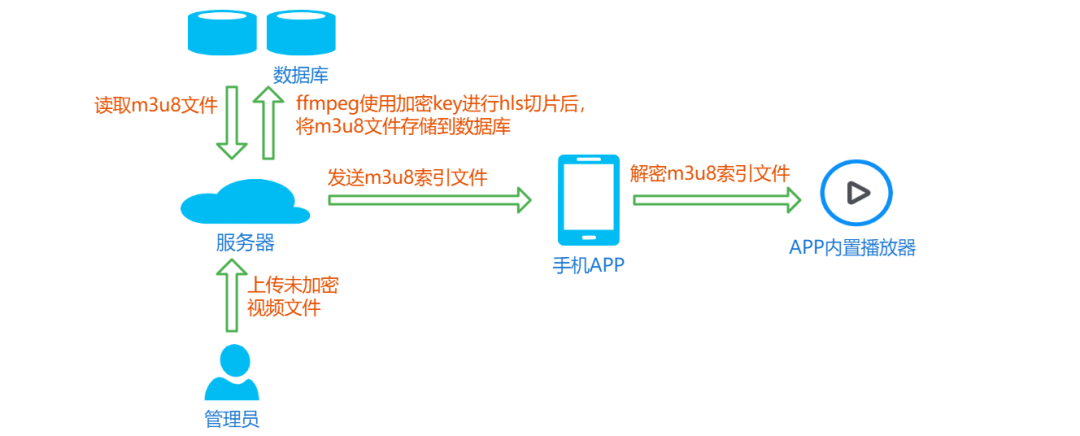
HLS 全称是 HTTP Live Streaming,是一个由 Apple 公司提出的基于HTTP的自适应码率流媒体传输协议,包括m3u(8)的索引文件,TS媒体分片文件和key加密串文件,可用于实时媒体流的传输。好,看下面这个图

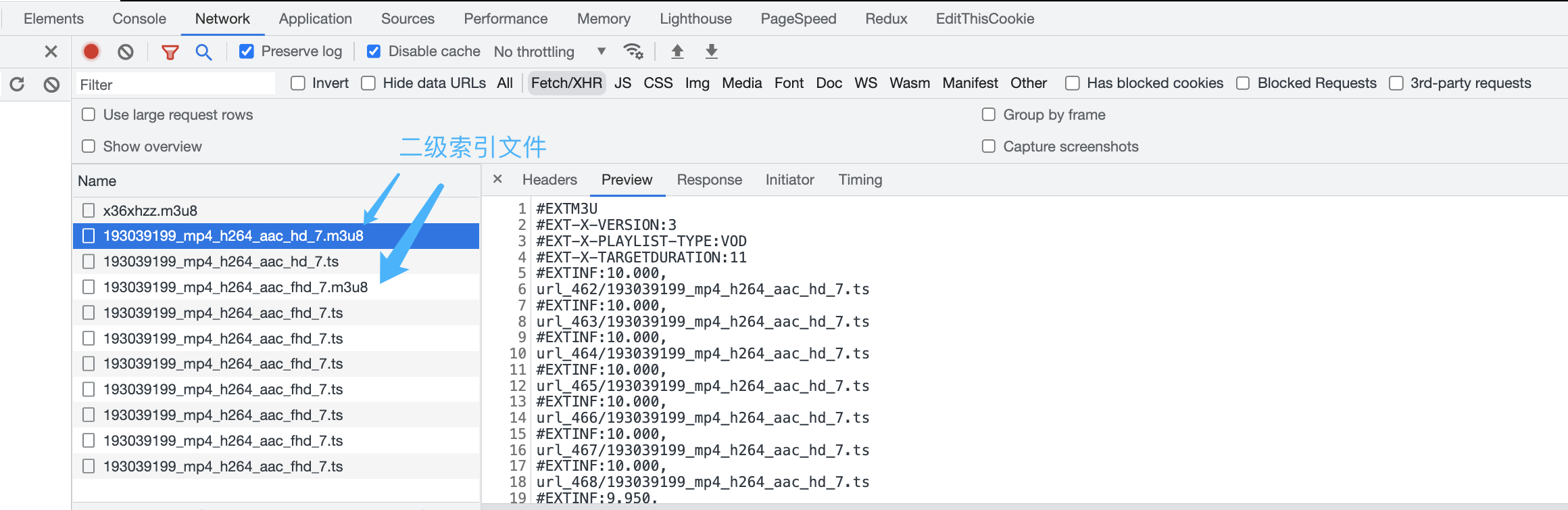
<video>标签的src属性定义为二级索引文件的URI就能播放,如下图:
<video src="https://www.ge69.com/${%E4%BA%8C%E7%BA%A7%E7%B4%A2%E5%BC%95%E6%96%87%E4%BB%B6%E9%93%BE%E6%8E%A5}">
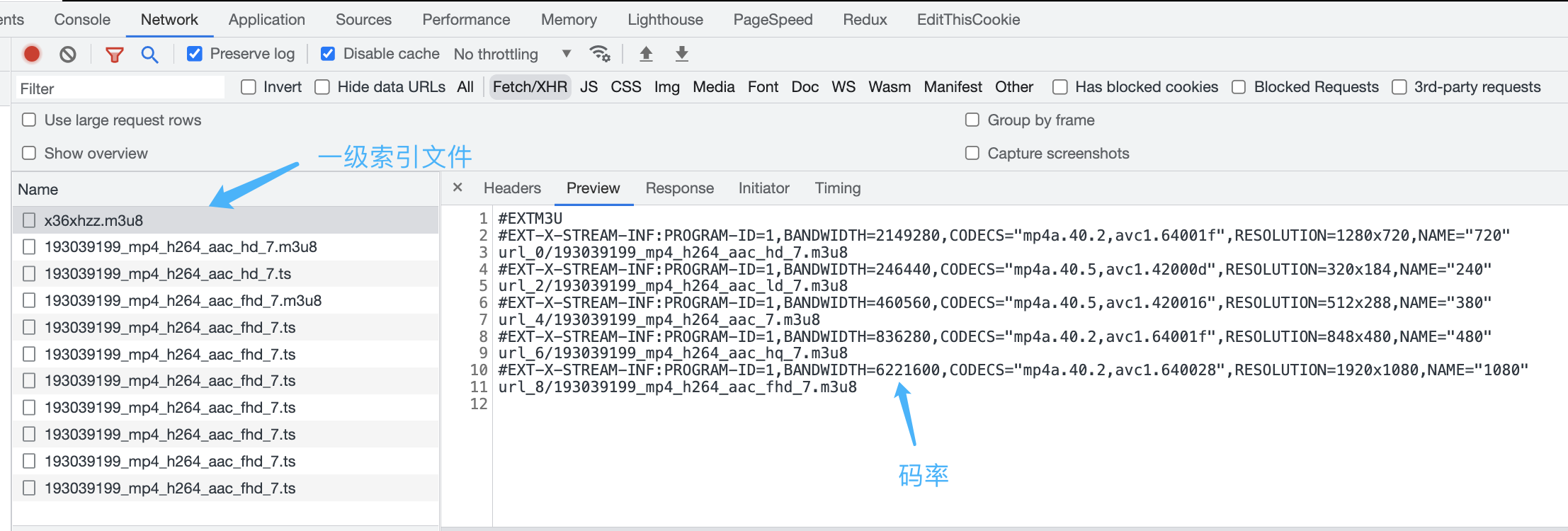
<video>标签的src属性定义为一级索引文件的URI,播放器会根据当前的带宽网速,自动选择合适清晰度的二级索引文件来播放,这就是hls的功能——码率自适应。这块会在我的其他文章中重点讲解。
二级索引文件包含多个Meida Segments,也就是媒体片段, 他才是真正含有音视频内容,我们看到的视频画面其实来源于他。媒体片段经过解封装、解码、音视频同步,画面最后在浏览器渲染。
好啦,基本的理论已经有所了解,一起来看看实际案例。
边学边做
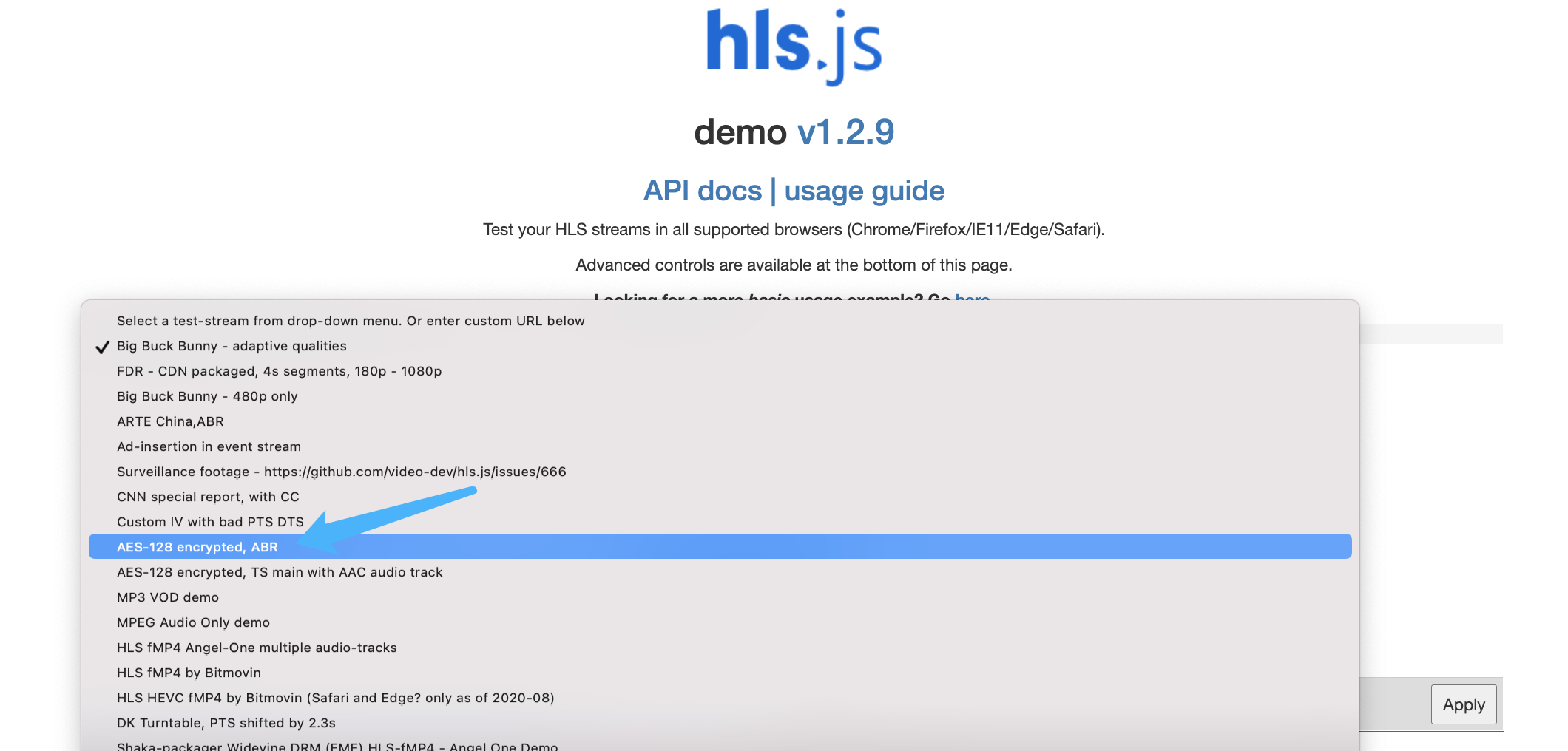
hls.js 提供了一个demo站点,让大家快速了解hls协议。 帅哥美女们,打开 hls.js demo 后点击 Apply 播放demo的视频。


.ts后缀的文件,是上面提到的媒体片段。
视频解密
回到一开始的界面,选择“AES-128 encrypted, ABR”,意思是视频采用了AES-128 的加密算法。
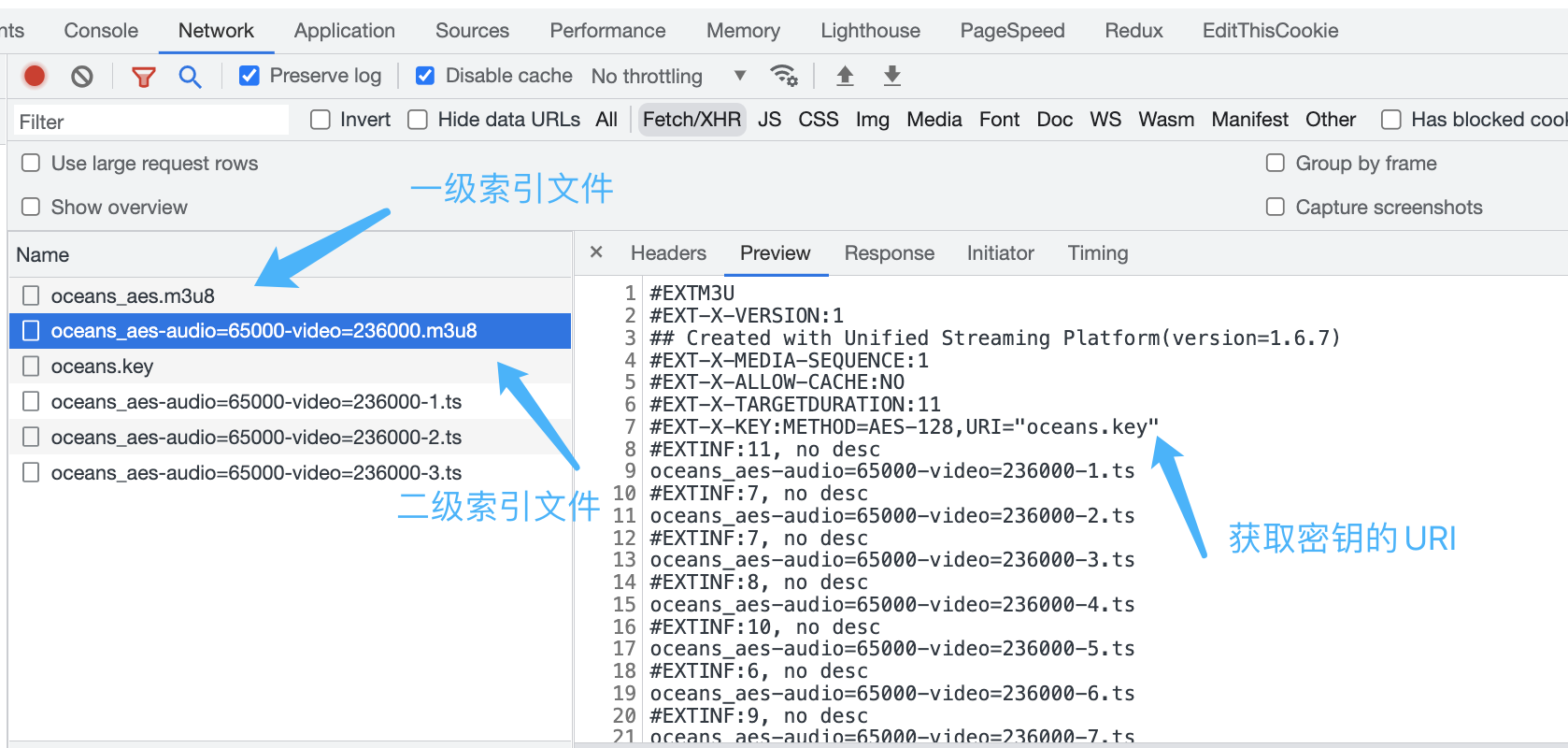
#EXT-X-KEY这个标签,里面就有获取密钥的URI。在浏览器请求到密钥之后,会在使用这个密钥为每一个ts媒体片段解密。

#EXT-X-KEY:METHOD=AES-128,URI="oceans.key?token=${令牌}"

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容